Введение
Как заявляет Гейб Самнер — менеджер по продукции Sitefinity CMS от Telerik — производителя продуктов, используемых в индустрии веб-разработки:
«На данный момент мобильные устройства стали продаваться лучше, чем настольные компьютеры. Мы видим устойчивый рост интернет-трафика, исходящего от этих устройств».
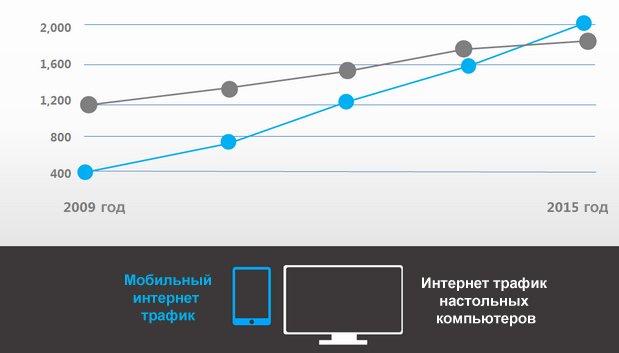
Уже к 2015 году ожидается, что в большей степени интернет трафик будет приходить с мобильных устройств. Поэтому уже сейчас крупные вэб-разработчики нацелены на адаптацию своих проектов для них. В самом деле, на данный момент доступ в интернет можно получить почти в любой забегаловке, и чаще всего мы получаем этот доступ через устройства с разными возможностями. Задачей организации адаптивного дизайна является возможность использования интернет продукта на любом устройстве без потери функциональных особенностей и простоты навигации.
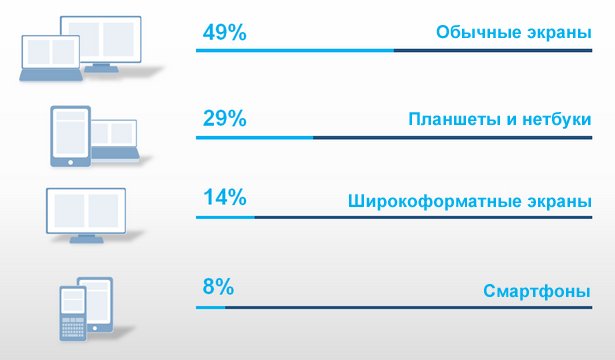
Эпоха мобильного интернета только наступает, поэтому совершенно естественно рассматривать его отдельно. Именно поэтому на графике выше для наглядности мы выделили мобильный интернет в качестве особой отрасли. Но разве существует отличие мобильного интернета от обычного? Конечно нет, существует только один Интернет. Тем не менее, существует широкий спектр устройств, используемых для доступа к нему. Например, посмотрите на статистику использования любого сайта по устройствам и вы увидите, что там совсем не пара устройств, а скорее их парад и все они обладают своими особенностями: это разные типы устройств, операционные системы, вэб-браузеры, а также диагонали экрана. Кроме того существует большое разнообразие устройств по каждому из классов, что добавляет большей сложности для вэб-разработчиков.
Учитывая все выше изложенные факторы, вы наверняка понимаете, что даже создание двух веб-сайтов отдельно для мобильных и настольных устройств недостаточно для решения данной проблемы. Разработчики, занимающиеся решением данной проблемы таким путем по определению пренебрегают большинством устройств. Не создавать же сайт для каждого устройства… Большинство организаций не могут в полной мере справится даже с одним вэб-сайтом, не говоря уже о нескольких. Поэтому, очевидно, что требуется разработка более масштабной стратегии борьбы с сегодняшней реальностью.
Единый сайт для всех устройств
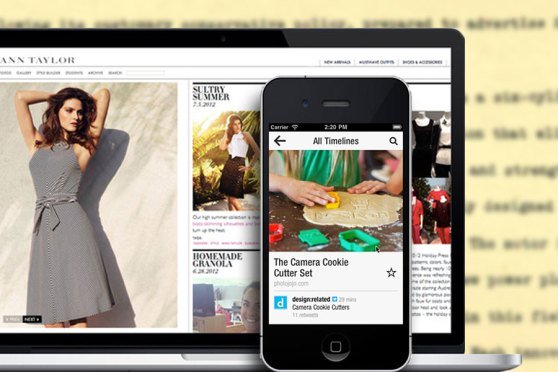
Адаптивный веб-дизайн (АВД) является передовым решением для поддержки множества устройств представленных сейчас на рынке, а также тех, которые только еще будут выпущены. Он основан на стандартах HTML (CSS3), который поддерживается всеми современными вэб-браузерами. Использование АВД позволяет создать единый сайт, который адаптируется к любому устройству, потому что техника создания сайта определяет различные стили для различных устройств.
Например, веб-сайт может иметь три колонки, которые легко отображаются на рабочем столе настольного компьютера, а на небольшом смартфоне эти столбцы будут превышать ширину экрана. АВД позволяет создавать альтернативные наборы стилей, для уточнения параметров форматирования сайта, что в свою очередь превратит три колонки, например, в три строчки, это будет намного удобнее и эстетичнее для маленьких экранов. Конечно данный пример не является сутью АВД, но он показывает общую идею.
Используя технику АВД, разработчики могут сосредоточиться на создании и поддержании одного сайта, который будет оптимизирован для неограниченного числа устройств. На сегодняшний день, АВД является единственной масштабной стратегией, для решения проблемы с правильным и эстетичным отображением сайта на различных типах устройств.
Но как насчет создания контента? За последние несколько лет, большинство веб-контента опубликовано не разработчиками, а обычными пользователями. Системы управления сайтом (CMS) и различные другие инструменты позволили людям, которые ничего не знают о HTML или вэб-разработке создать свои собственные сайты. На самом деле АВД серьезно осложняет этот процесс… Сайт должен преобразовываться на основе типа устройства и его особенностей и авторы контента должны понимать, что то, что они видят при создании публикаций и страниц, не всегда то, что получается в реальности. Хотя АВД остается единственной жизнеспособной стратегией при создании адаптивного контента, его использование далеко не просто в реализации, так как готовых систем управления сайтом на основе АВД практически не существует.
Для примера можете посмотреть известные сайты, уже созданные по технологии адаптивного веб-дизайна:
- Корпоративный сайт компании AGIMA, ведущего популяризатора теории и практики адаптивного дизайна в России.
- Сайт The Boston Globe был модернизирован с использованием технологии адаптивного веб-дизайна в конце 2011 года.
- Известный англоязычный сайт для дизайнеров Smashing Magazine стал адаптивным в начале 2012 года.
- Сайт французского часа земли WWF.
- Сайт университета Ланкастера.










Хочу заметить, что для wordpress уже есть более дюжины бесплатных шаблонов основанных на данной технологии.
Вот отличный ресурс для проверки сайтов: как выглядят адаптивне и обычные сайты на разных устройствах:
http://plastilin5.com/tools/