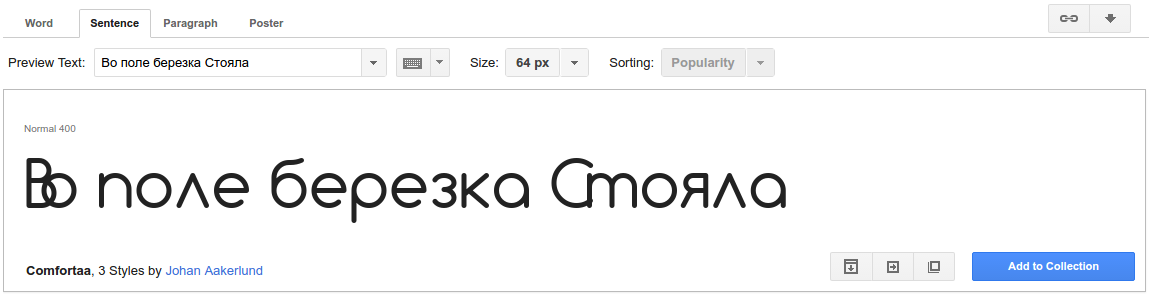
Недавно столкнулись с проблемой при использовании шрифтов для своего проекта с Google Fonts. Некоторые буквы при отрисовке не имели отступов, слова начинающиеся с заглавных «В» и «С», а иногда и др. символов, всегда искажались. Превью к данной статье показывает как это выглядит.
Иногда помогает использование свойства css «text-rendering: auto;», но если это не решило ваших проблем, то читайте дальше, будем исправлять шрифты напрямую.
Рассмотрим на примере шрифт Comfortaa с серверов Google, поддерживающий кириллицу. Совсем не понятно — как это до сих пор не исправили! Скачать шрифты с Google Fonts можно расковыряв css, который нам предлагает google для подключения, но проще скачать его с гитхаба google.
И так, после скачивания шрифтов (нас интересуют только .ttf или .otf файлы) нам понадобится редактор шрифтов FontForge. Это открытый, бесплатный редактор, который доступен для Windows, Mac и Linux систем.
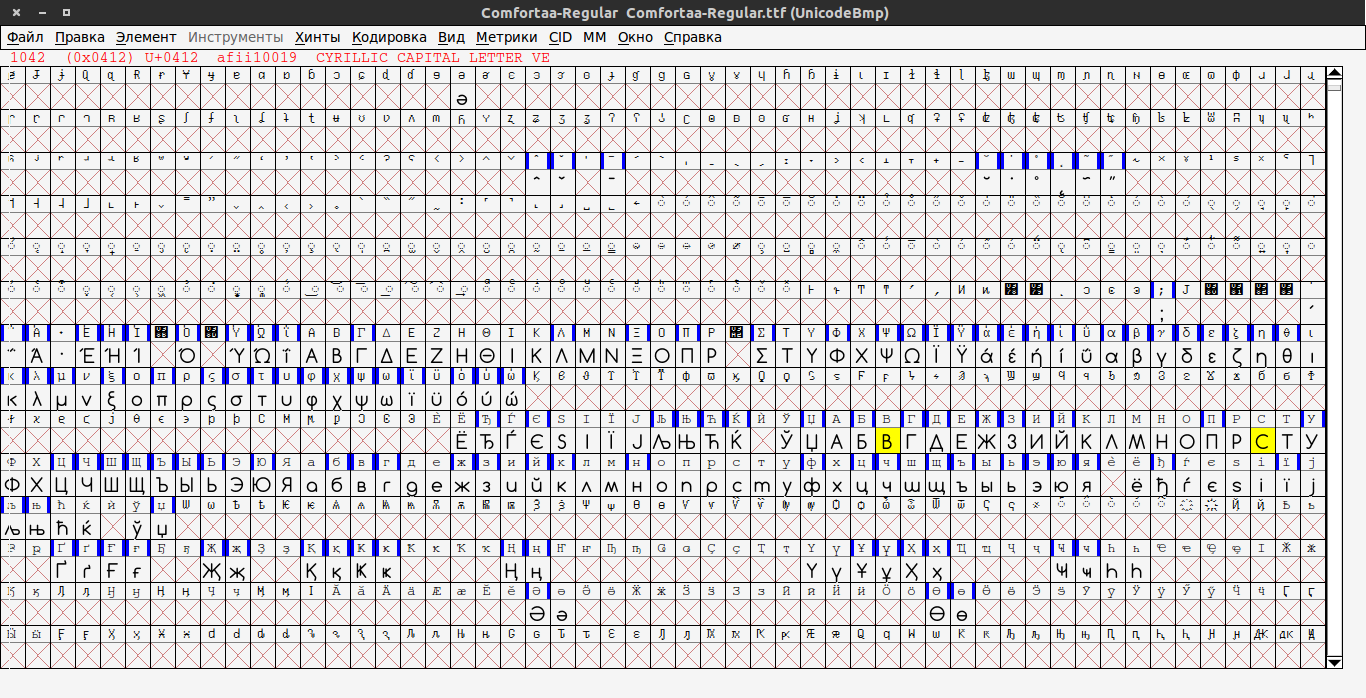
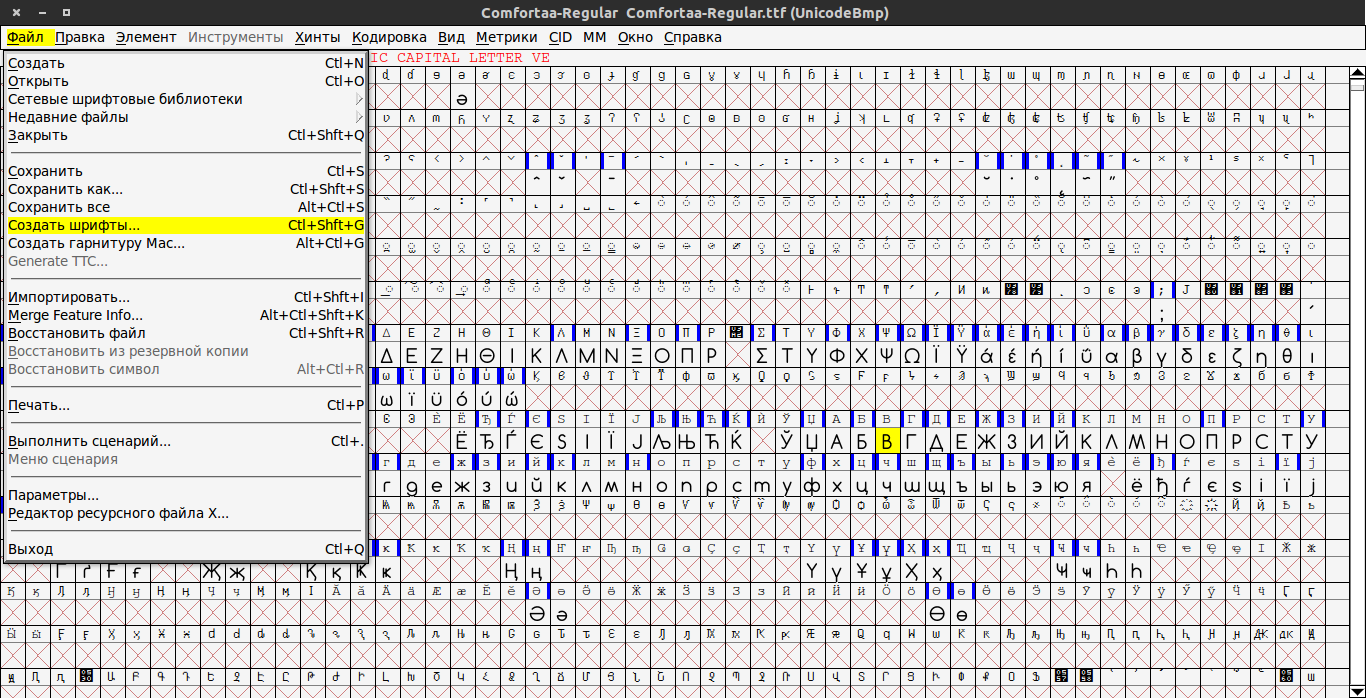
Открываем наш шрифт в FontForge и ищем те зловещие символы, которые не дают нам покоя. В данном случае это русские буквы «В» и «С».
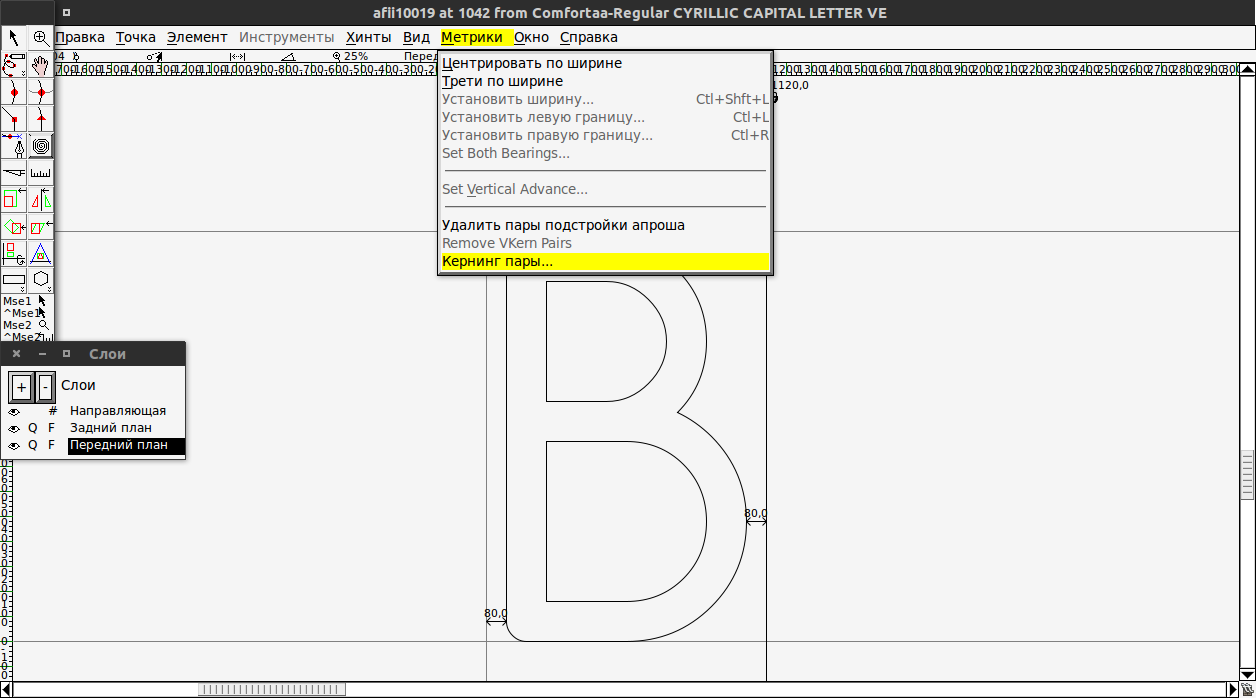
Двойной клик по символу откроет его редактирование, переходим в раздел меню «Метрики» и выбираем инструмент «Кернинг пары…»
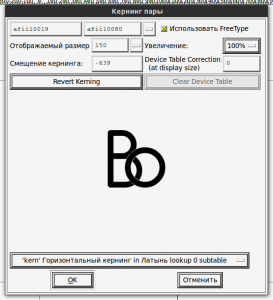
В этом окне нам необходимо последовательно выбрать все пары и изменить отступ между символами.
 |
 |
После исправления всех имеющихся пресетов для данного символа мы нажимаем кнопку OK. А окно редактирования символа просто закрываем. Все что нам осталось это сохранить наш исправленный шрифт с помощью команды Файл — Создать Шрифты…
Сохранить необходимо в формате TTF (TrueType) со стандартными параметрами, на все предупреждения мы нажимаем ОК.
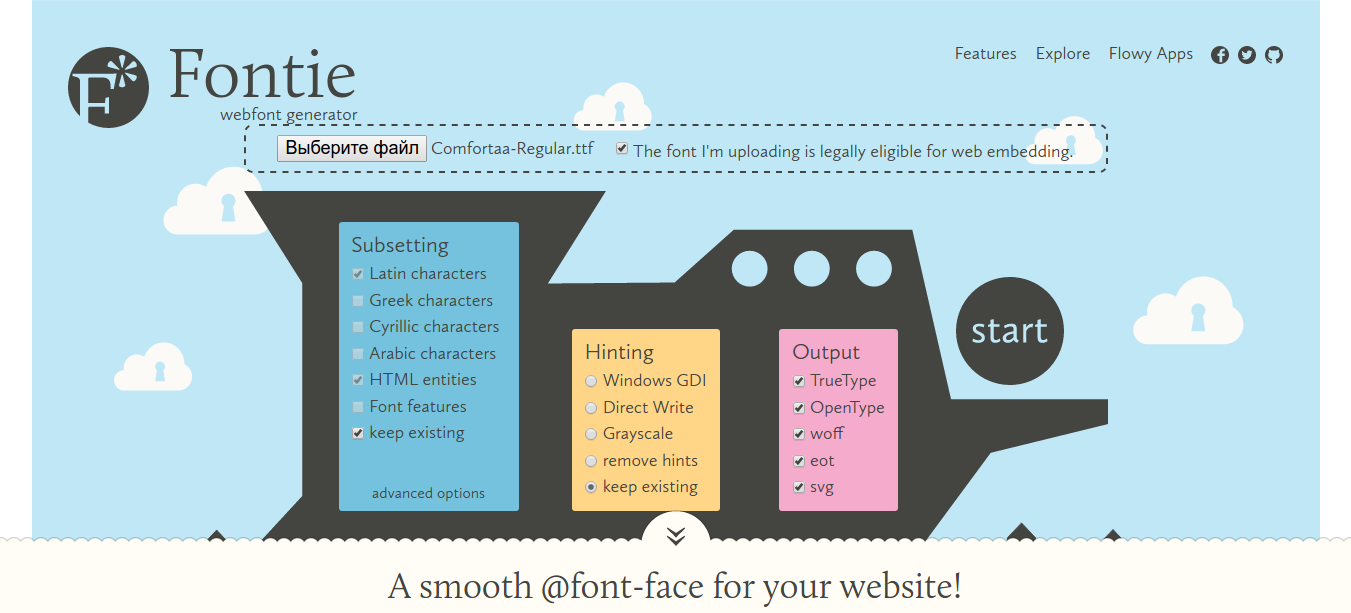
И так мы получили исправленный файл шрифта в формате TTF и теперь нам необходимо его подключить к своему сайту или веб-приложению. Сделать это можно различными способами, но мы советуем воспользоваться простым сервисом FONTIE. Данный сервис создает готовый набор для подключения шрифта к сайту и отдает Вам его в zip архиве. На картинке ниже мы показываем пример настроек для генерации готового @font-face.
Если FONTIE будет ругаться на закрытый шрифт (Whoops, that’s not what we’ve expected – missing legal confirmation (prepare)), то проверьте, поставили ли вы галочку, что шрифт легален или при сохранении его в FontForge — сохраните его в формате SVG (это уберет лицензионные данные) и дальше все по инструкции.
На этом, пожалуй, все. Главную задачу мы выполнили, а если Вам что-то осталось непонятно, пишите комментарии к данной статье, мы постараемся Вам помочь.












Спасибо за статью, долго искал решение данной проблемы, я думал все из-за настроек сайта… а оказывается проблема в самих шрифтах…
А ссылки на исправленный шрифт нет?
Пожалуйста, исправленный шрифт доступен по ссылке Comfortaa-Regular.ttf